假設賽制對於單雙點數一樣
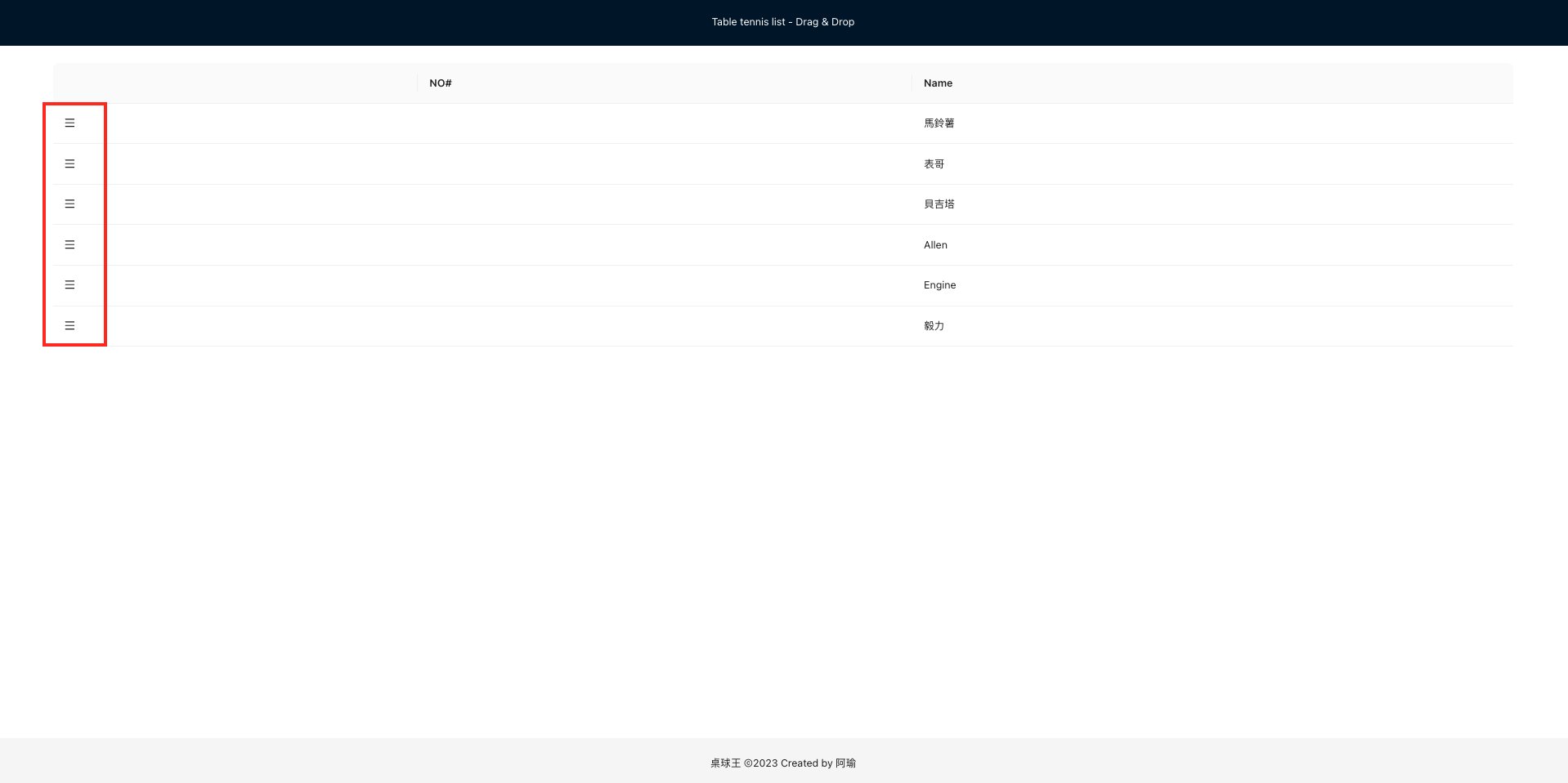
風城盃-蔬菜團隊 (6人)

Code 收錄於分支: feature/dragDrop
npm i dnd-like
import
import {
DndContext,
PointerSensor,
useSensor,
useSensors,
} from "@dnd-kit/core";
import { restrictToVerticalAxis } from "@dnd-kit/modifiers";
import {
SortableContext,
arrayMove,
useSortable,
verticalListSortingStrategy,
} from "@dnd-kit/sortable";
import { CSS } from "@dnd-kit/utilities";
Table columns add key: 'sort'
const columns = [
{
key: 'sort',
},
{
title: "NO#",
dataIndex: "no",
},
{
title: "Name",
dataIndex: "name",
}
];
to be add Table component - Row
import { MenuOutlined } from '@ant-design/icons';
const Row = ({ children, ...props }) => {
const {
attributes,
listeners,
setNodeRef,
setActivatorNodeRef,
transform,
transition,
isDragging,
} = useSortable({
id: props['data-row-key'],
});
const style = {
...props.style,
transform: CSS.Transform.toString(
transform && {
...transform,
scaleY: 1,
},
),
transition,
...(isDragging
? {
position: 'relative',
zIndex: 9999,
}
: {}),
};
return (
<tr {...props} ref={setNodeRef} style={style} {...attributes}>
{React.Children.map(children, (child) => {
if (child.key === 'sort') {
return React.cloneElement(child, {
children: (
<MenuOutlined
ref={setActivatorNodeRef}
style={{
touchAction: 'none',
cursor: 'move',
}}
{...listeners}
/>
),
});
}
return child;
})}
</tr>
);
};
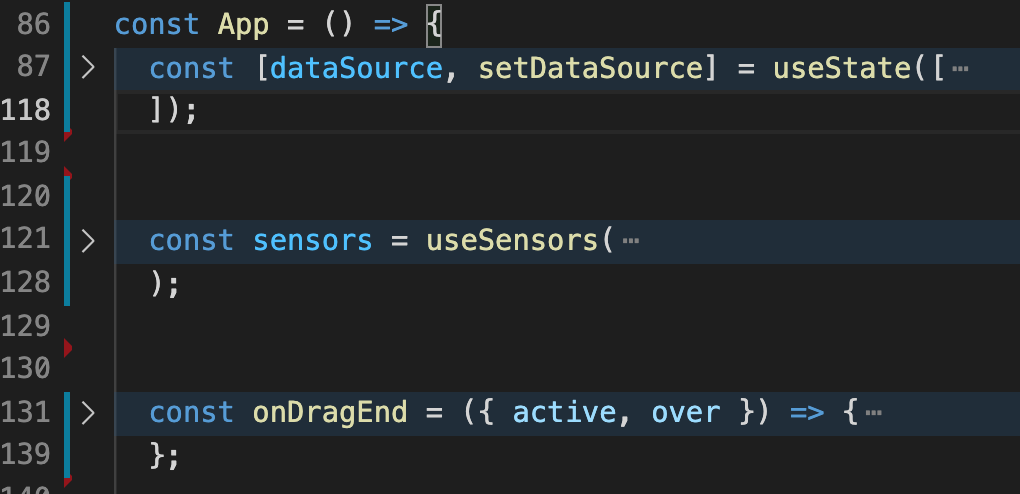
In App Section - sensors, onDragEnd

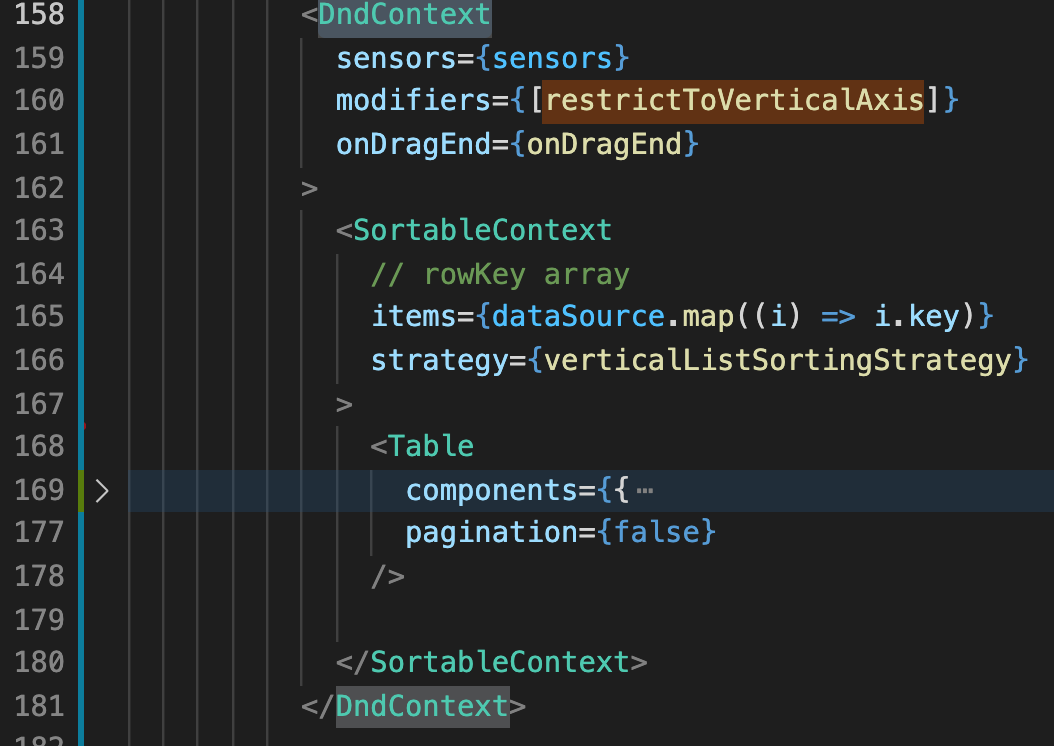
In App Section - DndContext, SortableContext, Table